When you purchase any theme from the official StudioPress website, you will automatically get the genesis framework which is included in the theme price. Some 3rd party theme developers will also provide the genesis framework. Either way, once you get the framework, you have a lot of simple features at your disposal. Sometimes more features appear in your Genesis Settings dashboard depending on who you purchased the theme from. The default framework comes with built-in SEO settings.
- Next To Read: Why We Love Studiopress Themes (And You Should, Too!)
One thing that I won’t be able to show you is the SEO settings because when you install a 3rd party SEO plugin such as the Yoast SEO plugin, the Genesis Framework SEO settings tab goes away. As it’s not good to have 2 SEO plugins, plus the Yoast one is 10x better. StudioPress developers don’t pay too much attention to the SEO settings area when they update the framework, they provide basic settings but they are not SEO experts. I’d suggest using the SEO plugin that WPOutcast is using for better SEO features.
I am going to show a bunch of screenshots and talk very briefly about what you see. The framework is so awesome and your pagespeed will be better than what you have now, assuming you do not already have the framework.
Enabling The Genesis Framework Upgrade Notification

Make sure you fill in the information listed above. When the Framework gets updated, when you log into your admin dashboard, you will see a message bar prompting to upgrade to x.x version. There is a changelog of all changes made when you upgrade to the latest version. You don’t have to back up your blog before updating, I have never run into any problems when upgrading. For starters, never touch the coding on the genesis framework theme you see in your appearance tab. All those files are the frameworks files and all changes lost when you update to the latest version.

You only make theme edits on your child theme like shown in the above image.
Custom Feeds

Next setting is the custom feeds section. Since I have an account on Feedblitz and also use the Bloom Opt-In plugin, I would normally have my custom feed in that image above. If you set up your RSS with feedburner, put your custom URL in this section. Really you can just leave this section blank.
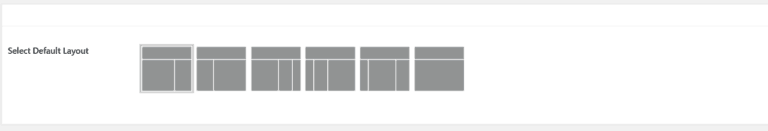
Layout Sections

Our next section is the layouts. Depending on which theme you are using on the Genesis Framework, a number of layout selections will change. You can set a default layout setting in your genesis framework settings dashboard but for individual blog posts and for pages, you can select a custom layout for that given post. An example of WPoutcast not using the content/sidebar layout is on our How To Start A Blog page. This is a great setting to have because you can create Landing Pages if you want to by selecting a full-width layout if your theme has that layout option.
Logo Selection

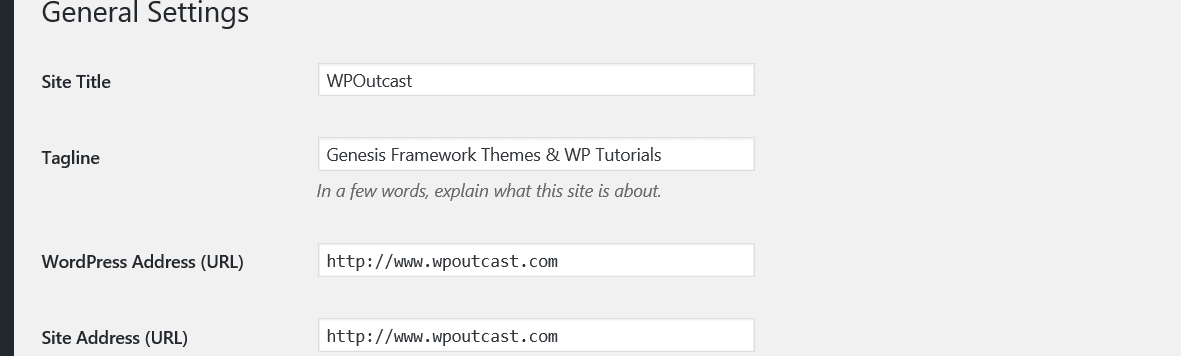
For this section, you have 2 options but 1 option is what you should only use. For the dynamic text logo, it’s not a logo image, it’s your title in a texted format. If you use this option, the Genesis Framework settings panel will pull the title and tagline you have in your settings–>general tab. See below for where it pulls the text title from.

I’d recommend using the image logo as the selection so you can upload an image to use on your blog like WPOutcast has done and begin branding your blog online. If you need a logo designed, I’d recommend either 48 Hours Logo designs or Logo Nerds.
Primary Navigation Extras

For this feature, it’s your “menu” feature that appears under your appearance tab. All themes from the StudioPress.com website might come with a primary navigation bar and a secondary navigation bar. Follow the themes set up instructions for how to configure the menu settings if you wish to mimic the demo version. Here is a look at mine just for an example.

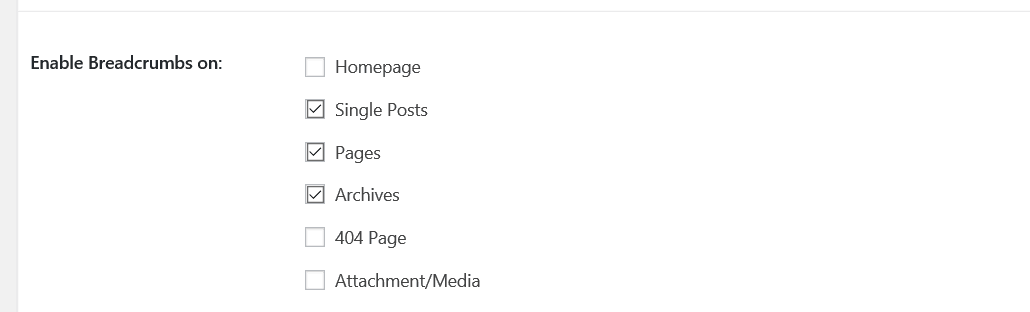
Breadcrumbs

Using breadcrumbs is very good for SEO and you should enable this option on your blog page and blog posts and nothing else. Since WPOutcast has the Yoast SEO plugin installed, Yoast’s breadcrumbs have been enabled and have more SEO friendly custom settings to choose from. Below is a screenshot of how the breadcrumbs show up in the search results.

If you want to get those review stars showing, you can use a free plugin that we are using. Take a look at the How To Display Ratings In Google Search Results tutorial when you have a few minutes.
Comments & Trackbacks

By enabling comments on posts and pages in this section, by default they will be enabled not unless you manually disable by editing the post/page. I just enabled them but I still edit my discussion settings to prevent some comment spam from getting through all of my filters I have put in place.

Content Archives

This section is a little tricky and I ran into an issue when I switched to a 3rd party Genesis Framework theme. My theme has custom theme settings different from the standard Genesis Framework ones so I left certain features above unchecked. In this section, you can either display excerpts or entry content. By using Entry content, you can display how many words appear on your blog’s homepage before the visitor has to click on the read more or continue reading button to read the whole thing.
For the featured image, you should put a checkmark on it so your blog’s homepage is like mine, the image shows. Each individual blog post and blog page, you need to manually upload the featured image like so.

The Entry Pagination is different for each theme.
- Recommended Tutorial: How To Install A Genesis Framework Theme
Blog Page Template

Just leave this section alone and don’t fill out anything. I have never used this one section at all. Not even sure what it actually does but you can email StudioPress.com for an explanation.
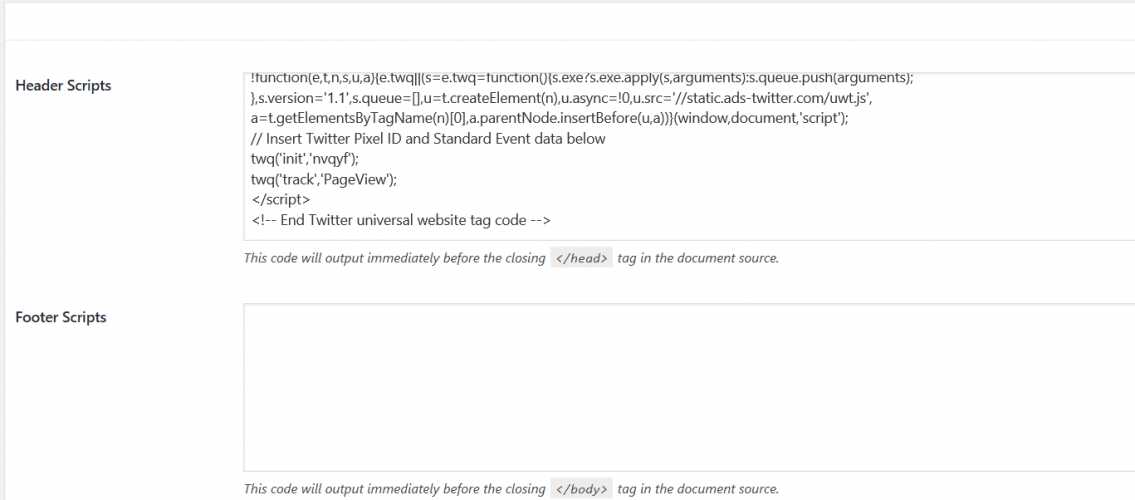
Headers & Footers

This section I do not use and I will tell you why. If you put a banner code in the header section as in Google AdSense for an example, that head will be above your header and really not blend in well into the theme. Same goes for the footer section, the ad will appear under your copyright information and just stick out like a sore thumb. I love to try to blend ads into the theme so they look right and not jump out at you. The content is more important than ads anyways.
Final Thoughts
This ends the brief look into all the standard Genesis Framework settings but you may have more depending on the theme that you purchase.
If this blog post is helpful in any way, please consider sharing it online with your friends.

genesis framework is very good as compared to another anyone plugin