What’s the most important thing as a blogger? The answer is speed and yes, speed matters these days. I have talked about a few ways to boost your blog’s performance with the Autoptimize Plugin plugin and the Short Pixel plugin, however, one plugin stands out from these two: the Speed Booster Pack plugin.
We are using this plugin and immediately we saw a boost in performance. I liked this plugin so much that I just had to showcase the features it has to offer.

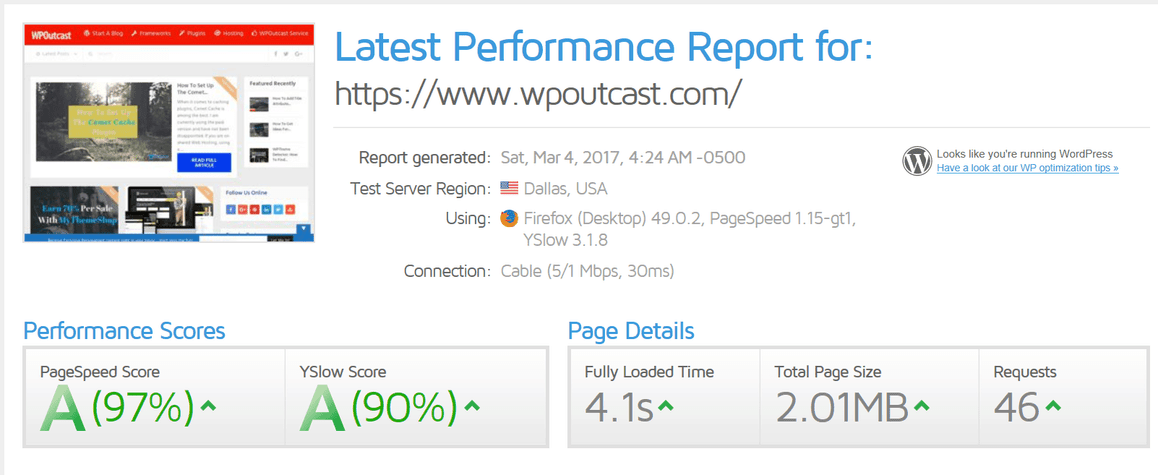
Before you enable the Speed Booster Pack, check your score using GTMetrix before you make any changes and then check them after. You will see the jump in your speed score, although, you should navigate around your blog to really feel the difference.
- For instructions: How To Install WordPress Plugin

Here is a quick look at the Speed Booster Pack plugin features:
Speed Booster Pack Plugin Features
- Eliminates external render-blocking JavaScript and css in above-the-fold content.
- Moves scripts to the footer to improve page loading speed.
- Loads CSS asynchronously to render your page more quickly and get a higher score on the major speed testing services.
- Minify and inline all CSS styles and move them to the footer to eliminate external render-blocking CSS and optimize CSS delivery.
- Changes image compression level to keep file sizes smaller.
- Loads JavaScript files from Google Libraries rather than serving them from your WordPress install directly, to reduce latency, increase parallelism and improve caching.
- Defers parsing of JavaScript files to reduce the initial load time of your page.
- Removes query strings from static resources to improve your speed scores.
- Removes extra Font Awesome stylesheets added to your theme by certain plugins, if Font Awesome is already used in your theme.
- Removes junk header tags to clean up your WordPress Header.
- Displays page loading time in the plugin options page.
- Displays the number of executed queries in the options page.
- Displays the Peak Memory Used in the plugin options page.
A lot of great features for such a small plugin in. Now I am going to show you the settings for this plugin and which ones we decided to enable. Some I didn’t enable because another plugin of mine already does that. I will mention this as well in the images below.
Now let’s get to the plugin settings and how easy it is to set this plugin up.
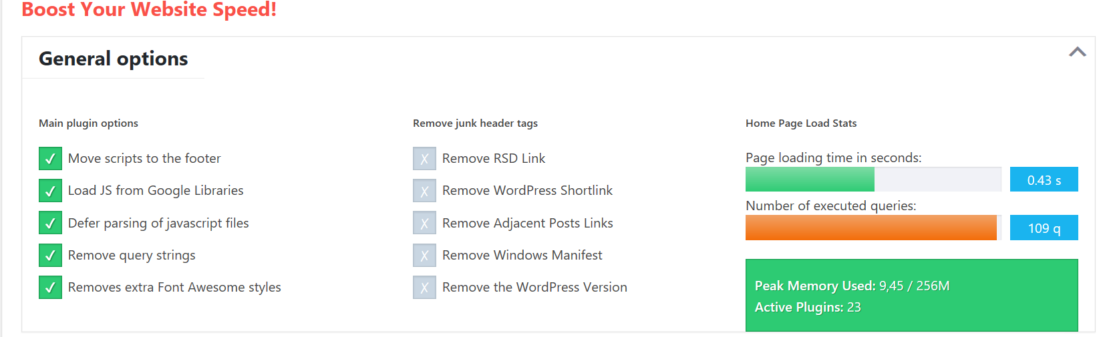
Speed Boost Pack Plugin Settings

For the 2nd column, there is a plugin that I am using that does this already so I left them unchecked. That one plugin is in a list of plugins that I continue to update as things change over time.
As you can see I am only using the main settings. Below are some screenshots of more specific settings options.

The other to features above, I did not edit anything. You can read the instructions to find out what these do if you are interested.

I kept the default size.. Then I re-optimized my images using the recommended shortpixel plugin again so all were optimized. I did this to make sure the plugin change actually worked.

Be careful with these settings above, one or all of them could mess up your blog. I had to fine tune things and test multiple options to find out what didn’t break the theme.
Always Helpful is the Documents
Do read the detailed Documentation guide on this plugin to better understand everything. The truth is that the biggest reason for slow blogs it starts with choosing a web host. You get what you pay for and there are a few hosts that are perfect for WordPress. Let me know if you want a recommendation on a web host and mention your budget. (Send an email)
Grab some popcorn and check out the video below:
Has your blog speed gotten any faster at all with this plugin? Let me know in the comment section.
If this blog post has been helpful, consider sharing it online with your followers.

Why you uncheck the right part list option?
How is the result if we check all of them?
Hi I tried this plugin. The speed is fast but images are disappeared. What setting I should do. I tried this plugin on my other website also but this time all messed up. What to do?
Hi, I have installed this plugin but images disappeared. What is the correct setting or solve this issue? Without images, only this plugin shows good speed.
Hi after installing this plugin my website went down unexpectedly. My website throws 503 service unavailable issue.The server is temporarily busy, try again later!
Images disappeared, hard to find the correct settings for images, specially working with wp bakery aka. Visual composer
Btw. The speed booster plugin has changed its backend settings display
I am using the wprocket for right now. I just switched to wordpress, so I am still learning the ropes of all the themes & plug-ins.! Thanks for all of these posts. It’s really helpful.
Sudhir Chaurasiya from India
https://ediify.com/