Update: 12/18/2016, currently disabled the plugin while testing out new social stuff, plugin is still very good to use.
WPOutcast currently is using the Monarch Social Sharing Plugin for all the social media button’s that you see floating around. A fellow blogger recently asked me how WPoutcast achieved the social media icons in the sidebar. I explained to him that we used a paid plugin, but that didn’t matter. He had already purchased the plugin. Still, he couldn’t figure out how to achieve the social media tiles.
UPDATE – Pulled up a screenshot of how it looks from internet archive for an example.

I gave this user a quick picture tutorial of my settings and viola! He had social media tiles in his sidebar. Although the plugin does come with instructions, who ever really reads those? Follow my step by step instructions below on how to get social media tiles in your sidebar.
Go to your Monarch settings page in your “tools” section in your admin dashboard. If you haven’t added in all your social profile links and API’s, then head on over to the page below.
Step 1
Click on the “Social Sharing” link on the left-hand side to enable the setting below. After that, we can get started with the rest of the settings.

BTW, doing the above step will display the sidebar on the left-hand side of the blog. Make sure you edit the rest of the settings on this one page before you hit the save button. This will add the social media share buttons to the left hand side of your blog. This plugin does 2 things actually. Share icons and social follow widget.
Step 2
Click on the “social follow” link on the left-hand side as shown in the screenshot below and make sure you have already added in all of your social profile links and API’s. Again, use the official instructions I linked you to earlier for exact instructions on setting up API’s.
Being a first time user of the plugin this page will actually be blank like shown below.

This is fine because now we can add every single social network that we have an account with that we want to build up followers on/show our follower counts.

As you can see, I started putting checkmarks on the social networks I will add. Click on the “Apply” button when done making selections.
Here is the final look at what needs to be filled in. (This is covered in the plugins tutorial)

Next, click on the “widget” link on the left-hand side to edit the settings of your social media widget. Let’s edit the settings just like I have them or live dangerously and choose your own. You should now be on the page shown below.

Scroll down and enable these settings or choose which ones work best for you.

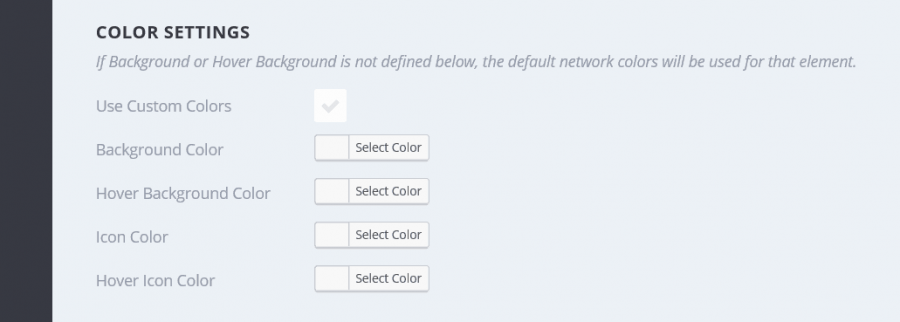
Customize The Colors

Hit the save button when you are done. You are now done editing the Social Monarch Plugin setting.
Step 3
Now, go to your “appearance” section in your admin dashboard and click on “widgets”. Drag the Social Monarch widget to your primary sidebar like shown below.

Save that widget and clear your cache. The blocks should appear in your sidebar! If not, get in touch with me to see if we can figure out the issue. If you have some extra time, do watch this video that captured my attention about this plugin..
Free Alternative Plugins
You may like the following handpicked plugins that are free.
If you have found this tutorial helpful, please consider sharing it online with your followers.

Hi Derek,
Thanks for the tips. It helped me a lot. Keep up the good work!