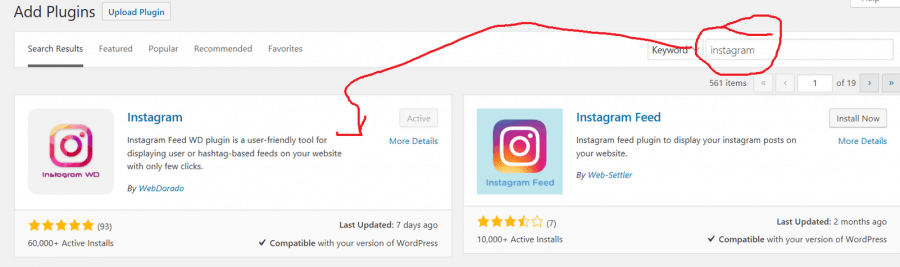
Instagram is very popular these days and it’s not just a place to upload pictures from your blog or your business. It’s a great social site for sharing personal pictures, connecting with old friends and meeting new ones. This is what I use Instagram for and thus why I don’t promote it anywhere online. Incase you want to display your Instagram feed pictures on your blog, the Instagram Feed WD is the best choice. Display images in a widget in the side bar, add a short code to blog posts and blog pages to show your feed plus you have settings to customize.
Keep in mind there is a pro version for this plugin with a lot of cool stuff but I have no need to use it as the free one works fine. In this blog post, we will walk you through this plugin and provide screenshots so you can make your own decision when you get to the bottom of this blog post.
Did you know that by using Stencil, you have the ability to create images for social media purposes that will help drive results?
Installing The Plugin & Access Token

If this image below pops up, just skip it.

This plugin even has a video to watch before setting it up. Take a look at it right now to learn more.
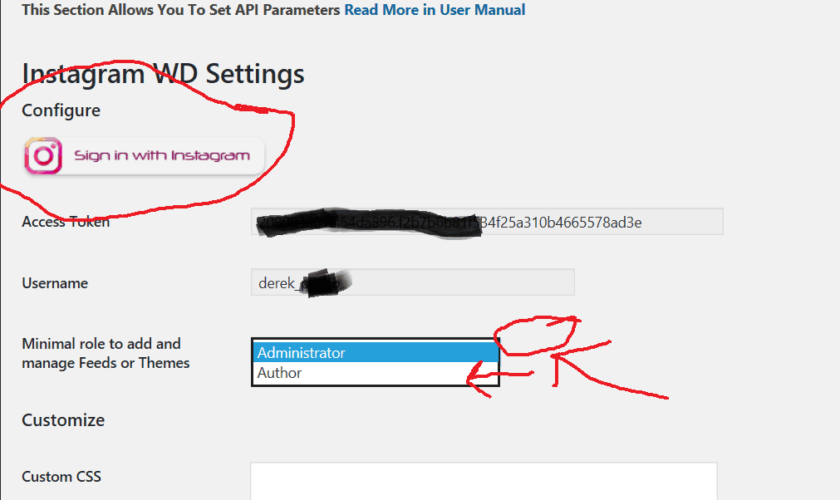
Once you install this plugin. You will need to enter your access token number to link this plugin to your actual Instagram account. Click on the highlighted button and then login to your Instagram account to authorize this plugin and get your token number to insert into the plugin settings.

Once you complete this step, you just have to save changes and you are done editing this section of the plugin. You also have the option of allowing someone to managing your feeds in your admin dashboard. This person would have to be in the “Author” group status as you can see in the image above. Let’s get into the actual settings and examples. Please note that some features are the paid ones so I will not bother to mention them.
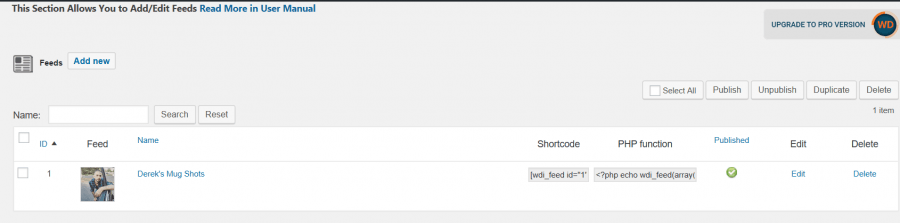
Feeds

Without setting up a feed, it’s hard to display your account on your blog. Make sure you know your Instagram username as that is one thing needed to set up the feed. Let’s get started with creating a feed and the settings is really up to you though. Click on Add New
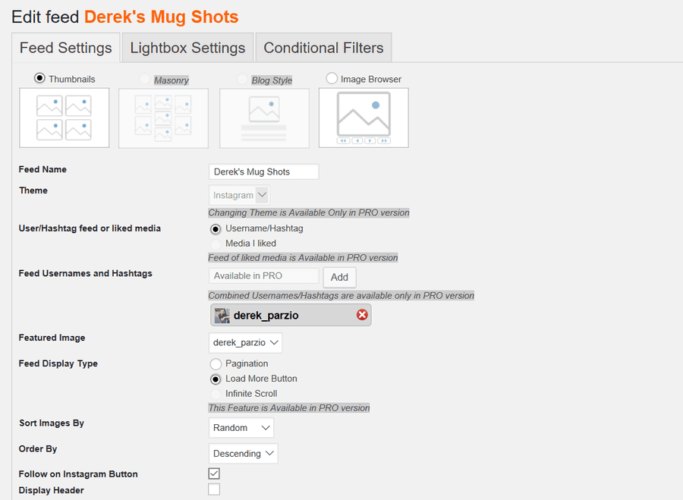
- Just follow the onscreen instructions line by line.

Those 2 middle blocks is for pro users. Please do not add me on Instagram as it’s for close friends and family members. Hence a different last name.
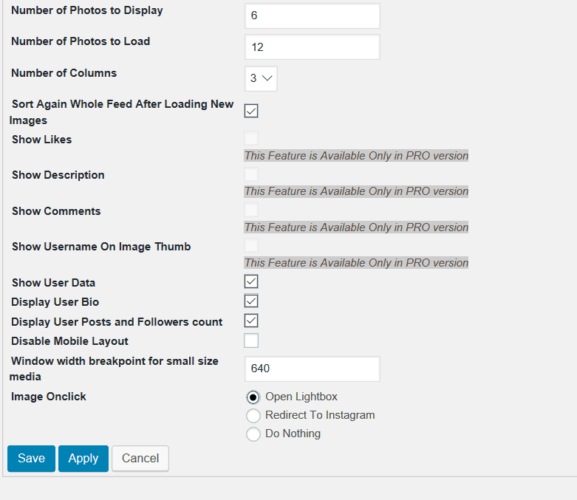
- More settings to tweak on this page before I show examples. You can even customize the lightbox settings. This is an awesome plugin that is free and WPOutcast likes it.

Example Instagram live Shots
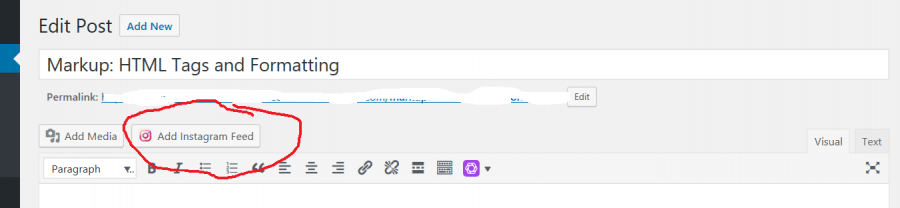
When you are creating blog post or page, you have the option of inserting your Instagram feed anywhere you want to within that post. There is a feed button in your tool bar and it generates a short code that you can place anywhere within your post to show the cool pictures that you have.

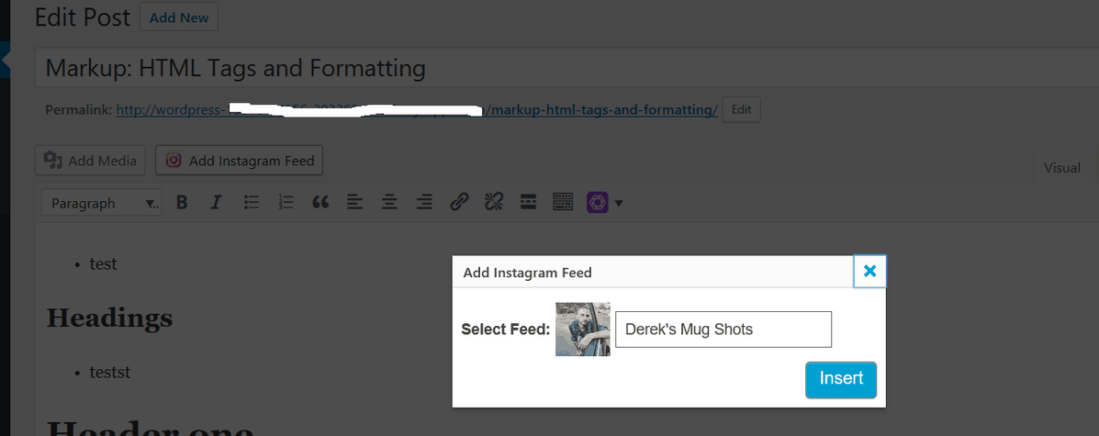
A pop-up box will appear and select your feed you want to show and then the short code will be at the beginning of your post to move it around.

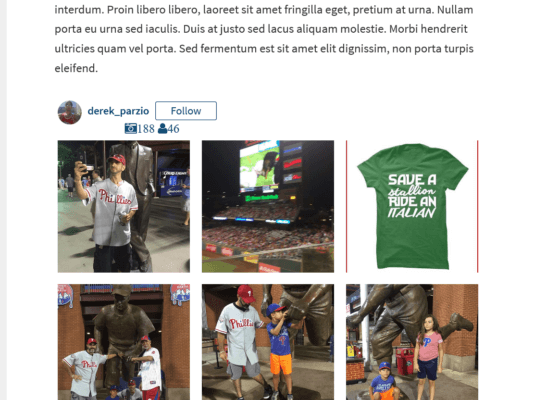
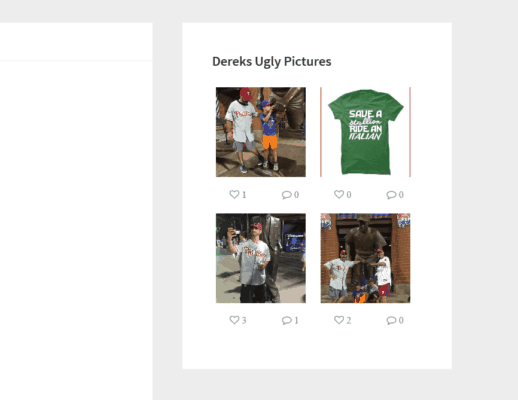
Here is how the feed will appear in a blog post or feed:

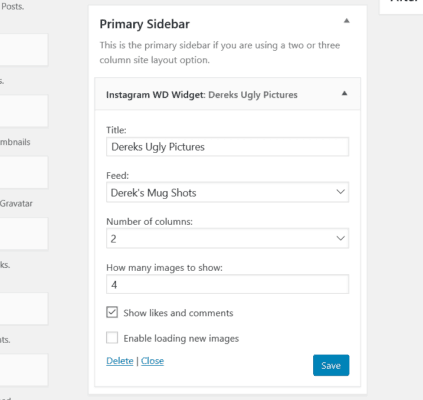
I had the feed shown after the first blog post. The other location that I like is the side bar. There is now a Instagram widget in your widgets area in your dashboard. Just drag that widget to your side bar and edit the widget before you hit save.

This is how the widget looks in your side bar:

You can even put another widget in your footer of your blog if that is the best suited place for Instagram photos. I’ve tested the Instagram Feed WD plugin on my test blog and I’m happy with the outcome and how easy it was to set up the plugin.
- Recommended Social Plugin – Social Warfare. See if there features is something that you would like. This plugin is not for everyone.
Let me know in the comments if you have tried this plugin out.
If this blog post was helpful in any way, please consider sharing it online with your followers.

Hi there Derek,
When I used different themes (magazines mostly), they always had a widget on the sidebar or on the footer for social media accounts. I have always fixed twitter, facebook correctly but at Instagram I’ve had troubles, that’s why I read it completely this guide. I hope I will remember these steps if not I’ll come again.
Regards,
Clay Smith.
It’s a very good plugin to. Glad you enjoyed the plugin.
Hey, thank you so much for providing the information.
it’s very useful, will definitely follow the steps.